Generate Forms, Quizzes & Calculators with AI
One Platform. Three Powerful Engines.
Stop paying for separate tools. Build logic-heavy forms, viral quizzes, and complex calculators in one unified editor.
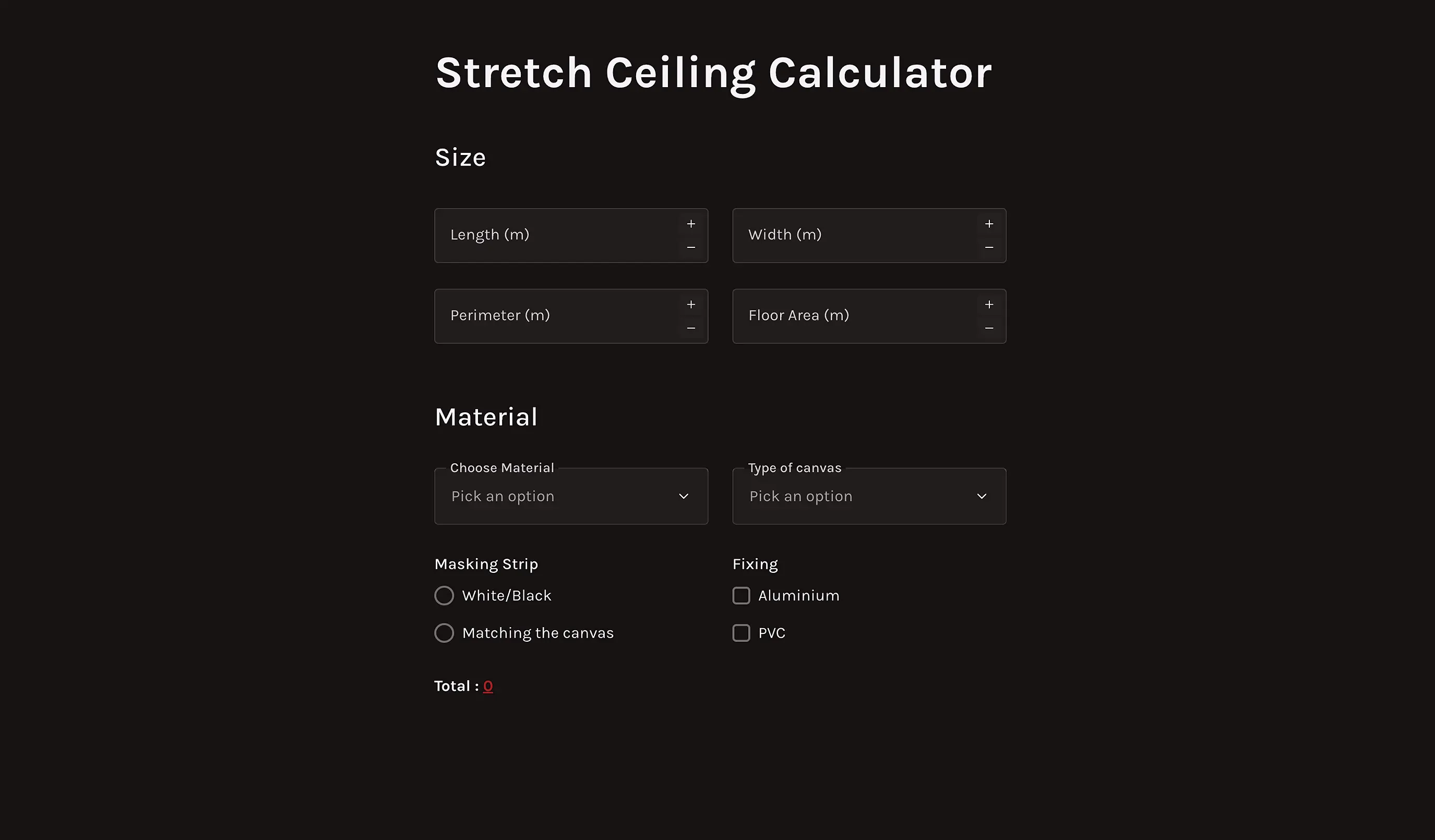
Instant Price Quotes
Build ROI calculators, price quotes, and estimators. The AI writes the Excel-style formulas for you.
Interactive Quizzes
Create personality quizzes and secure timed exams with automated scoring.
Advanced Forms
Collect data, files, and payments. Use conditional logic to skip questions or route users based on answers
Everything you need to scale.
Powerful features for teams and creators.
Brand it your way
Host on your own domain (forms.yours.com) and customize fonts, colors, and layouts.

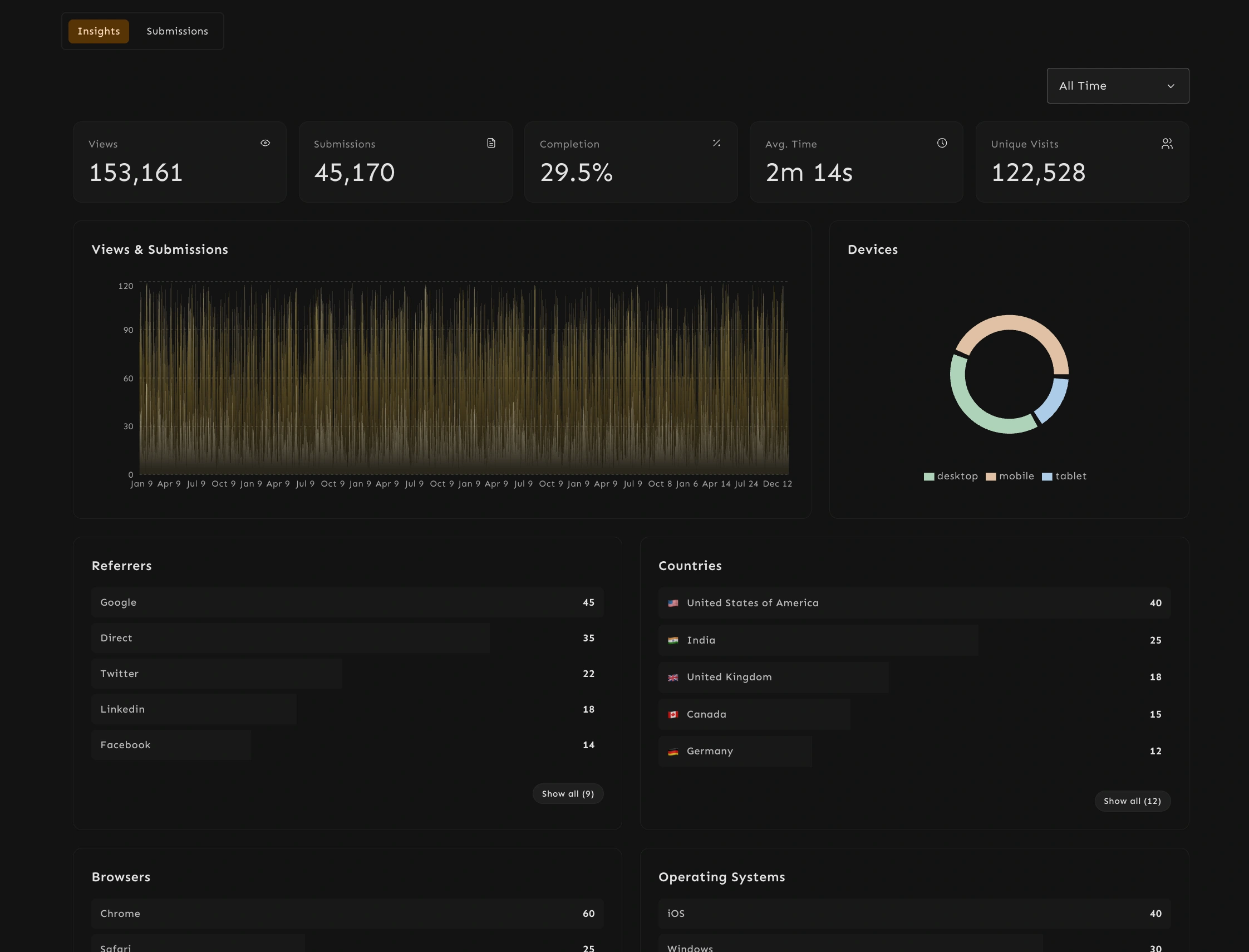
Deep Insights
Track views, completion rates, and device stats in real-time.

Built for Teams
Invite members to your workspace and organize forms into folders/spaces.
Embed Anywhere
Seamlessly embed in React, Webflow, or WordPress. Works as a popup, full page, or inline.
The speed of AI.
The control of a Doc.
Don't get locked into a chat interface. Refine your forms with a slash-command editor that feels just like Notion.
- Slash Menu (/): Add logic, payments, and layout blocks instantly.
- Version History: Made a mistake? Revert in one click.
- Multi-Page & Auto-Save: Split forms easily. Never lose work.
Automate your data flow
Seamlessly connect with your existing stack. From simple spreadsheet syncs to complex webhook pipelines.
Frequently Asked Questions
Everything you need to know about Minform